JupyterLite on Github Enterprise with Panel enabled¶
Recently I found myself in a scenario where I had access to Github Enterprise but was limited to a windows machine. Now I wanted to host JupyterLite on Github Enterprise so it can be used by some other people on my team. Challenge was the "Actions" on this instance of Github enterprise were disabled and so I had to build Jupyterlite locally and push it on Github. I figured while at it, I might as well enable the "Panel" and few other dependencies. The steps that worked for me are documented here. This is ofcourse assuming that Python is already installed on the device.
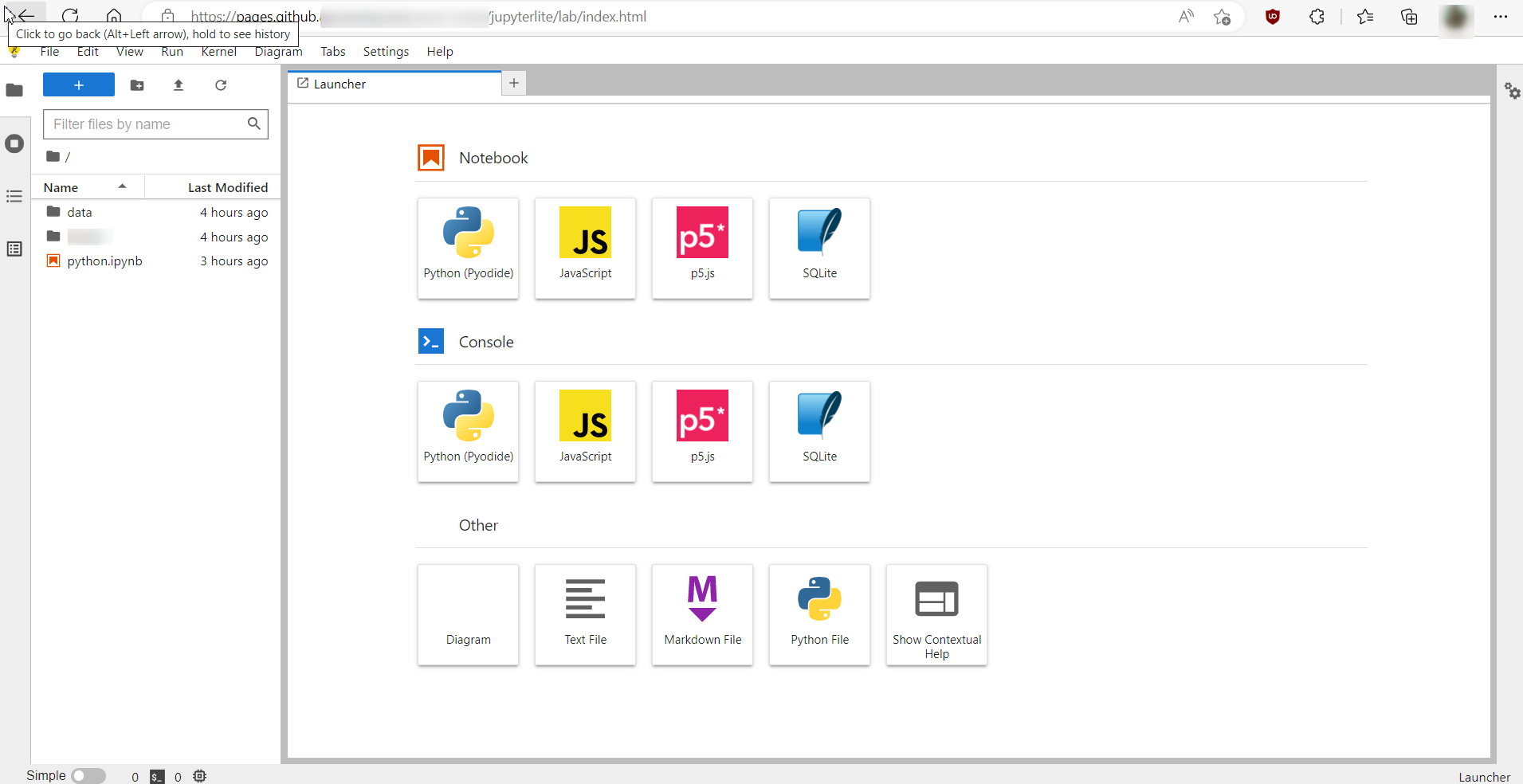
The final hosted JupyterLite can be seen in action here.
The steps below created a Jupyterlite instance that allows use of Panel using the %pip install panel magic command, and if used on Chrome or its derivatives it also allows exploring local file system.
Create and activate Jupyterlite Environment¶
Install jupyterlite and other extensions¶
Prepare build directory¶
Make a record of all that you have installed.¶
Including any existing notebooks¶
If you have some existing notebooks or files you would want to include on the hosted version of Jupyterlite, you must create a directory and name it files
Build Jupyterlite and serve locally to test¶
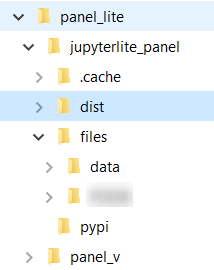
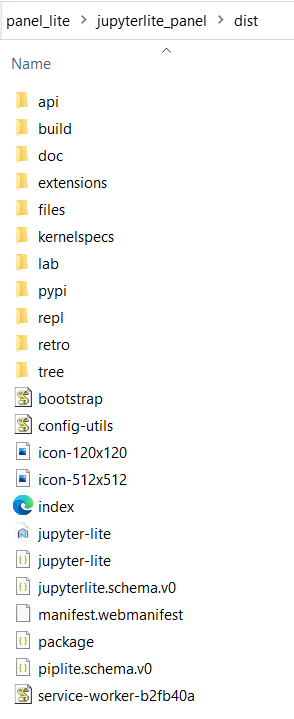
The folder structure after build should look somewhat like below:
Push it to Github Enterprise¶
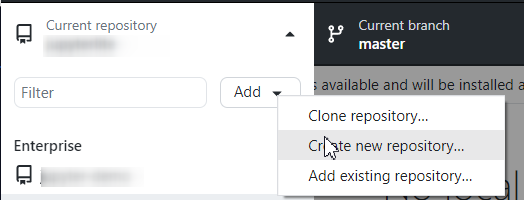
Github Desktop is the easiest way to do it.
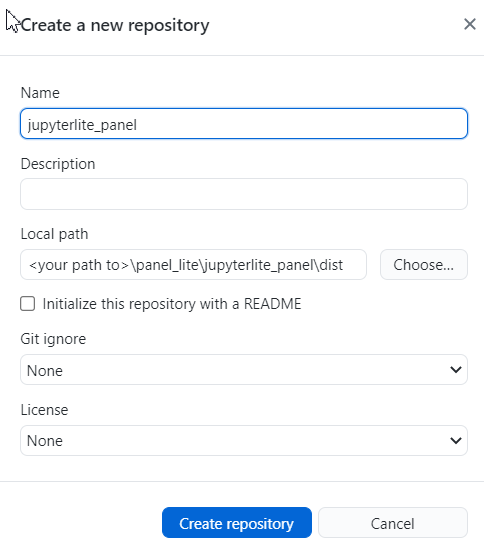
Open Github desktop and create new reporsitory:
On Github desktop point the Local Path field to \panel_lite\jupyterlite_panel\dist and do the initial commit and push to origin.
Host Jupyterlite as Github pages¶
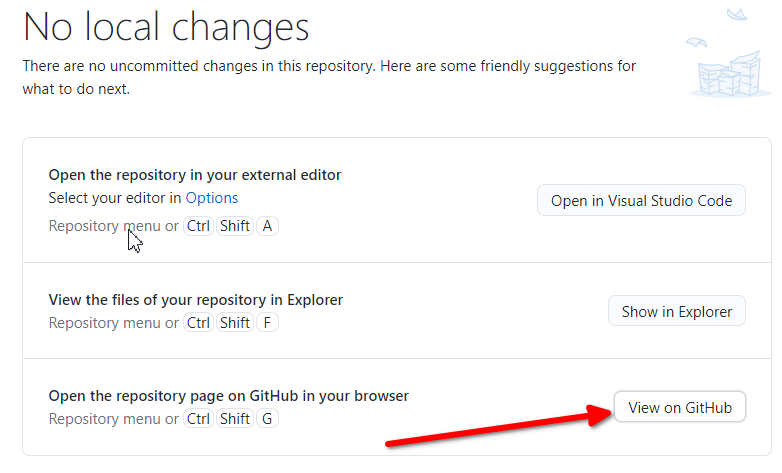
- Click on button
View on Githubon Github Desktop.
- Github Enterprise will open in browser to the created repository
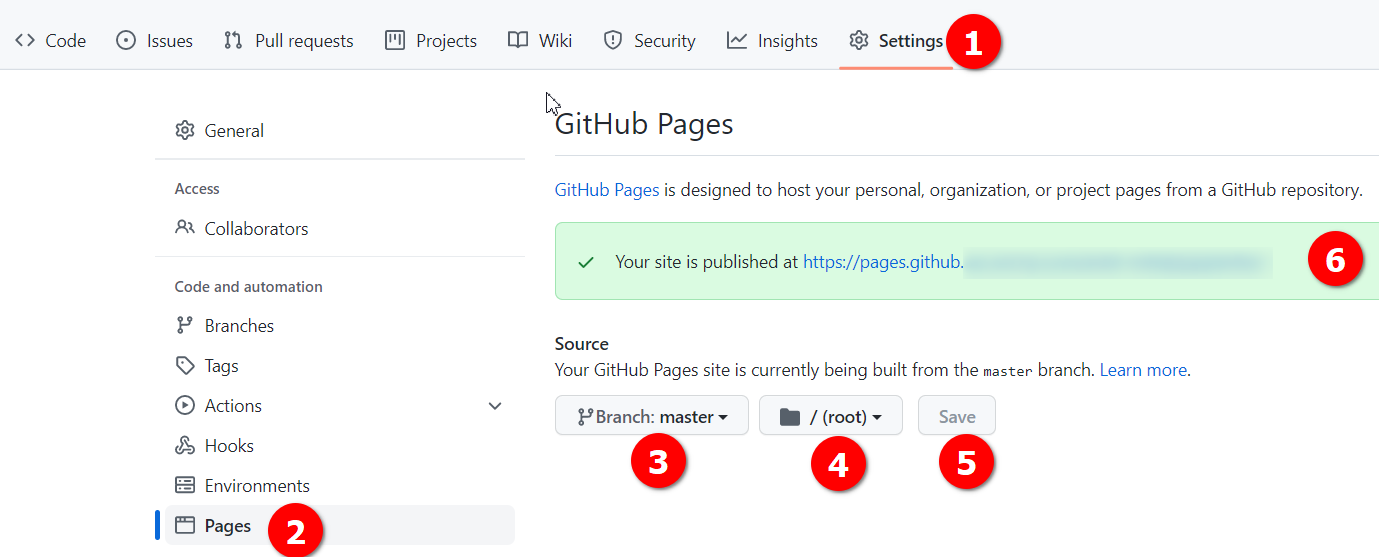
- Click on Settings > Pages
- select Branch: master (or main) and root as source.
- Click Save and the message should be displayed in green box with the URL to access Jupyterlite.